Column chart in react js
Line Column Combo Chart in Reactjs ApexChartsjs. Column Charts also referred as Vertical Bar Charts are rectangular bars with lengths proportional to the values that they represent.

Creating A Dashboard With React And Chart Js
Step 2- Set Up Bootstrap Library.

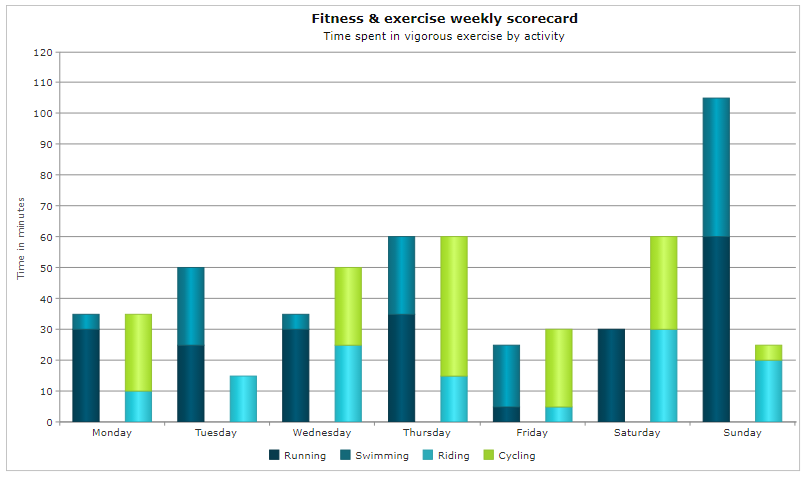
. Stacked Column Charts are also referred as Vertical Stacked Bar Charts. How to Create Histogram or Segmented Columns Chart in React with Google Charts. Basic Column Chart in Reactjs ApexChartsjs.
Library provided easy to use and reusable chart components build using D3. Below example shows React Stacked Column Chart along with source code that you can run locally. With that completed proceed to create the Chart component.
Import this component into. Stacked Columns Chart in Reactjs ApexChartsjs. Below example shows combination of Column Line.
Given example shows Dynamic Column Chart in React along with source code that you can try running locally. Range Column Charts also referred as Vertical Range Column Charts are similar to Column Charts except that they are drawn between a range of. React Range Column Charts Graphs.
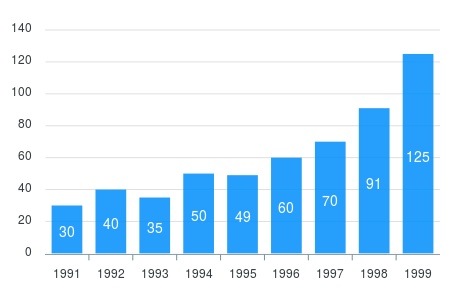
React Chart Demos Column Charts Basic. Npm i react-highcharts --save-dev. Example of column chart in react.
React Chart Demos Mixed Charts Line Column. Dynamic or Live charts are used for displaying data that varies with time. After installation the package will be inside the node_modules directory.
In order to make it easier to differentiate we call vertical ones as Column Charts and Horizontal ones as Bar Charts. The sample code is built with react-apexcharts. React Column Charts Graphs.
Column Charts are sometimes referred to as Vertical Bar Charts. React Chart Demos Column Charts Stacked Columns. How To Add Google Column Charts In React js Application Step 1- Download React App.
Set Up Bootstrap Library. Chartjs is an free JavaScript library for making HTML-based charts. Charts are interactive responsive and support animation zooming panning events exporting chart as image drilldown real-time updates.
Further we need to install the Bootstrap package for. You can create combination of any Charts that has same orientation of X and Y axis. How to Add Google Column Charts in React Js Application.
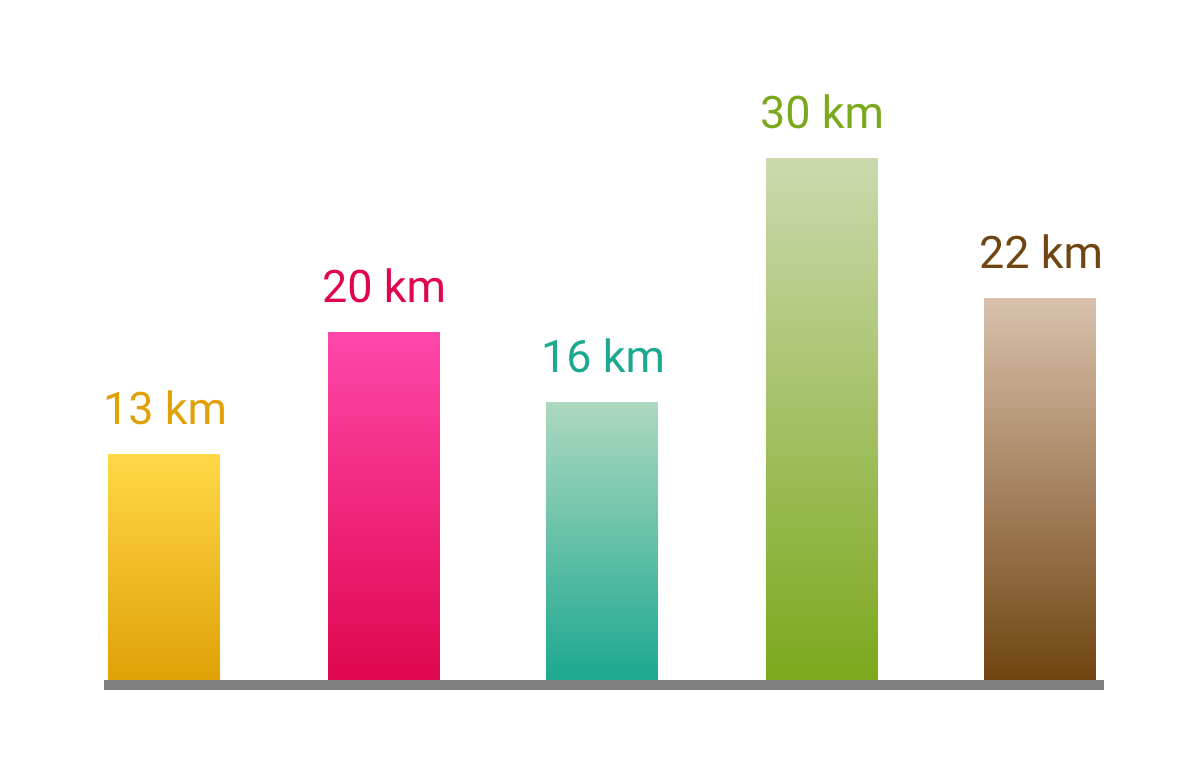
Distributed columns charts allows you to set different color for each bar and distinguish each data-point. To use this wrapper the first step is to install the react-highcharts npm package. Combination of React Column Line and Area Charts.
Create a components folder in the root of your app and add a file called Chartjs to it. React Chart library comes with 30 chart types. It is one of the simplest visualization libraries for JavaScript and comes with the following built-in chart types.
How to Add Google Column Charts in React Js Application.
React Column Chart Examples Apexcharts Js
React Column Chart Examples Apexcharts Js

React Apexchart A React Chart Wrapper For Apexcharts Js

Create Different Charts In React Using Chart Js Library
React Column Chart Examples Apexcharts Js

React Bar Chart Charting For Reactjs

Beautiful React Charts Graphs With 10x Performance

Simple Bar Chart Written Using React Js React Js Examples

React Bar Chart

Reactjs Grouped Bar Chart With React Chartjs 2 Stack Overflow

Javascript How To Filter React Chartjs 2 Stack Overflow

Creating A Dashboard With React And Chart Js

React Charts And Graphs For Web And Mobile Fusioncharts

How To Build A Simple And Interactive Bar Chart With React Js And Css In Js By Codemyjourney The Startup Medium

Guide To Create Charts In Reactjs Using Chart Js Spycoding

Reactjs Vertical Grouped Bar Chart Of Dynamic Columns Using React Vis Stack Overflow
Plotting A Bar Chart With D3 In React Vijay Thirugnanam